


Expense Tracker
Expense Tracker
Expense Tracker
Automated Expense Tracking Feature
Automated Expense Tracking Feature
Automated Expense Tracking Feature
Overview
Overview
Overview
I aimed to make tracking expenses easier for people who find it tricky and time-consuming. From the initial idea to the final design, I focused on simplifying the process for young professionals and college students. This feature, designed for existing payment apps, makes tracking spending easy and secure. It can be integrated into any payment app.
I aimed to make tracking expenses easier for people who find it tricky and time-consuming. From the initial idea to the final design, I focused on simplifying the process for young professionals and college students. This feature, designed for existing payment apps, makes tracking spending easy and secure. It can be integrated into any payment app.
Timeline
Timeline
Timeline
3 Weeks
3 Weeks
3 Weeks
Tools
Tools
Tools
Miro, FIgma
Miro, FIgma
Miro, FIgma
Role
Role
Role
UX Designer
UX Designer
UX Designer
Problem
Problem
Problem
Many people struggle with overspending because existing expense manager apps are difficult to use and require manual entry of transactions. Additionally, users are concerned about privacy and security when these apps request sensitive information like bank details.
Many people struggle with overspending because existing expense manager apps are difficult to use and require manual entry of transactions. Additionally, users are concerned about privacy and security when these apps request sensitive information like bank details.
Solution
Solution
Solution
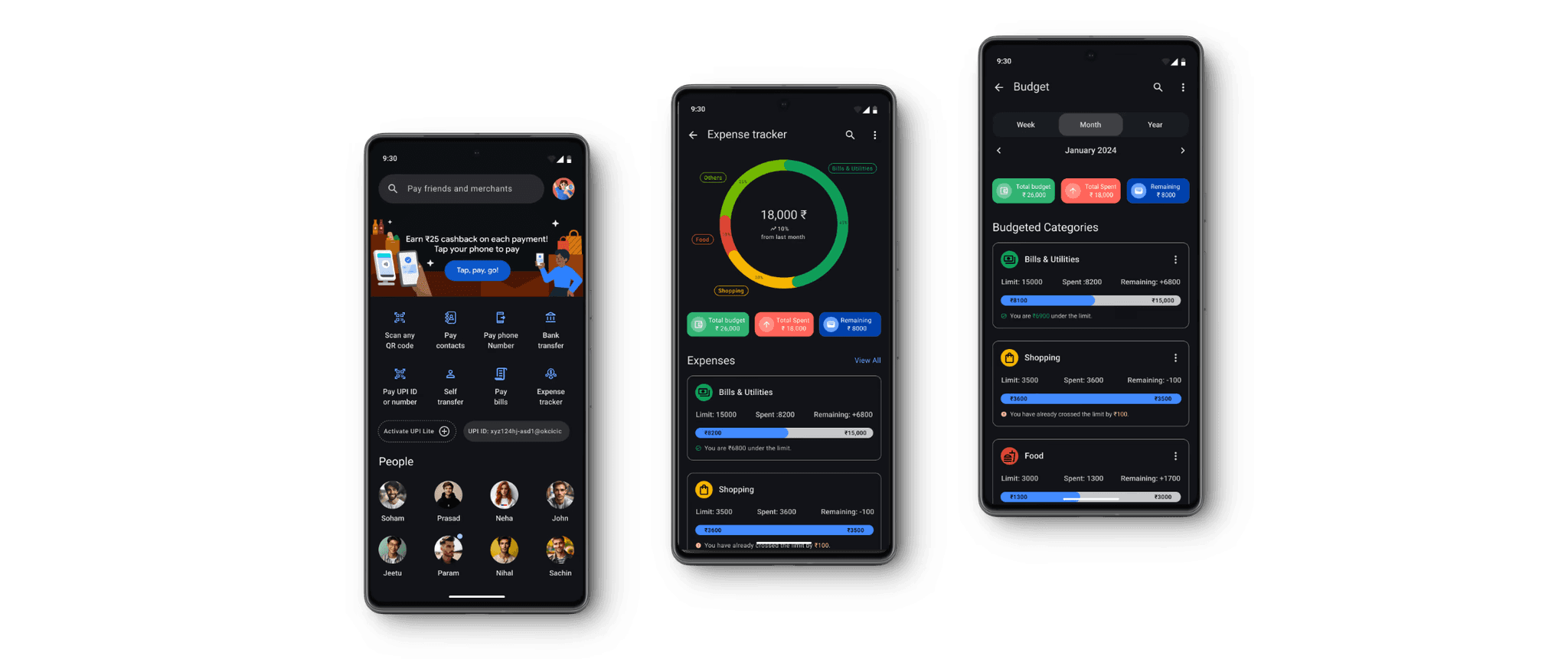
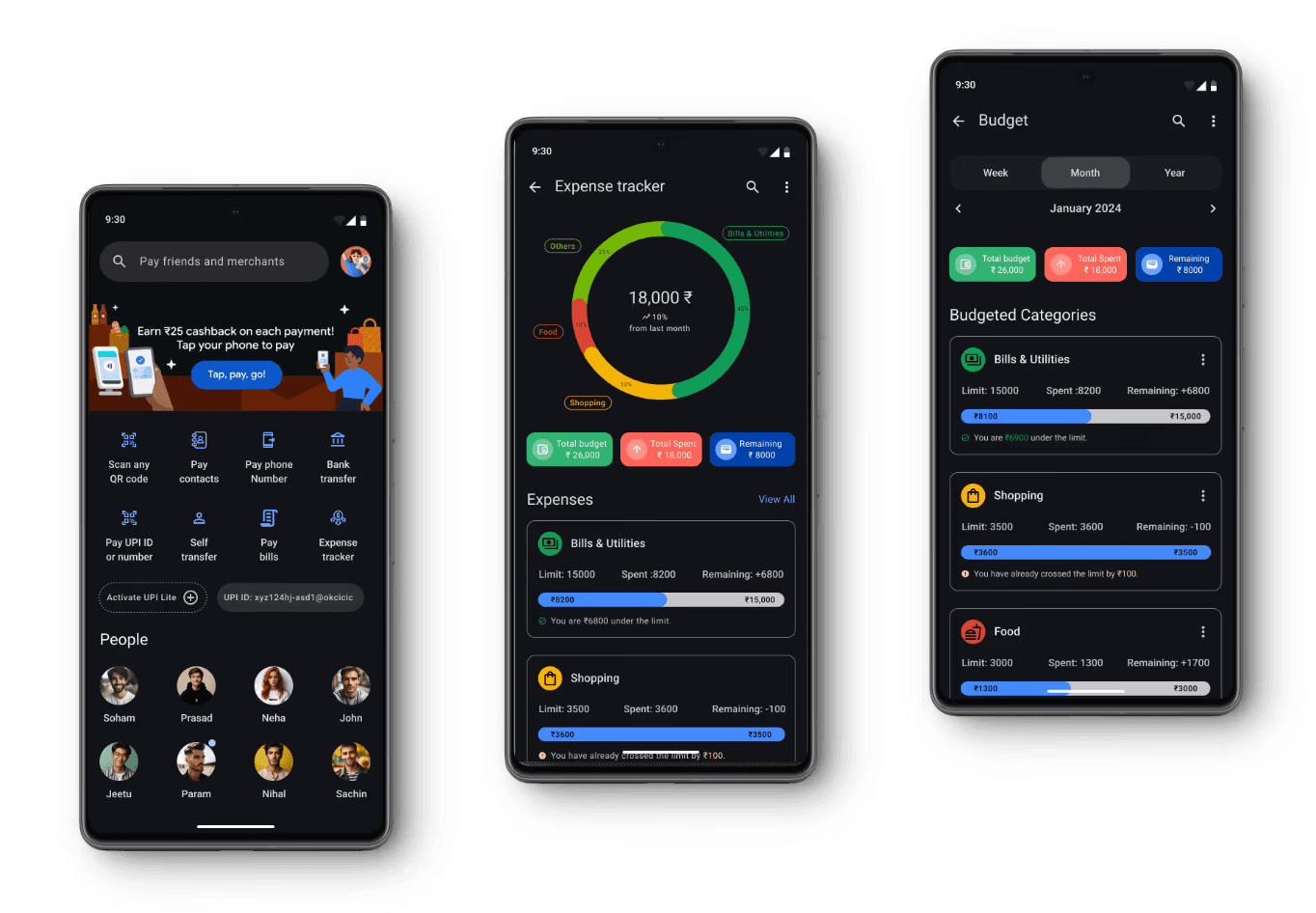
In this personal project, I designed an intuitive expense tracking feature for existing payment apps. Users can now automatically track expenses, customize budgets, and manage categories effortlessly, simplifying financial control and enhancing security for everyone.
In this personal project, I designed an intuitive expense tracking feature for existing payment apps. Users can now automatically track expenses, customize budgets, and manage categories effortlessly, simplifying financial control and enhancing security for everyone.
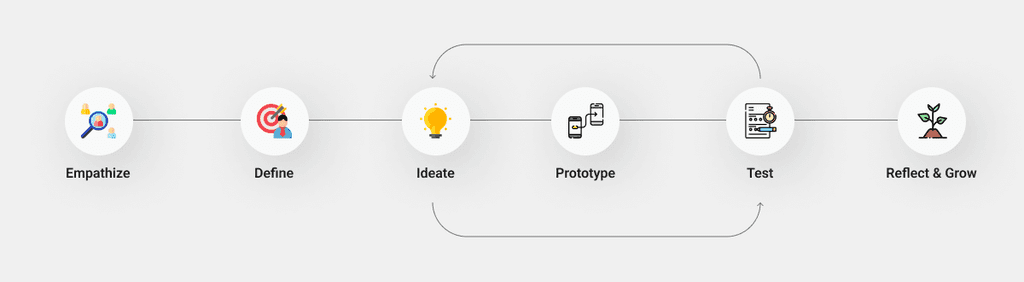
My Process
My Process
My Process
Many people struggle with overspending because existing expense manager apps are difficult to use and require manual entry of transactions. Additionally, users are concerned about privacy and security when these apps request sensitive information like bank details.
Many people struggle with overspending because existing expense manager apps are difficult to use and require manual entry of transactions. Additionally, users are concerned about privacy and security when these apps request sensitive information like bank details.



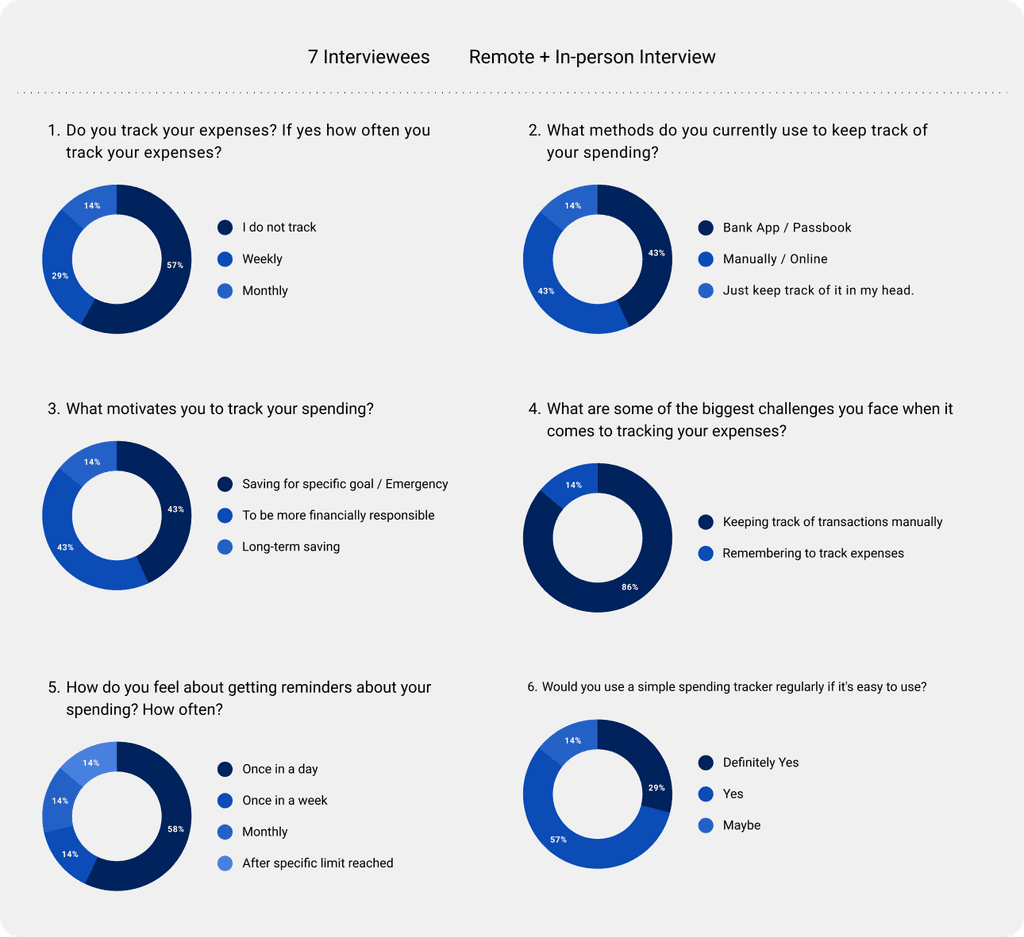
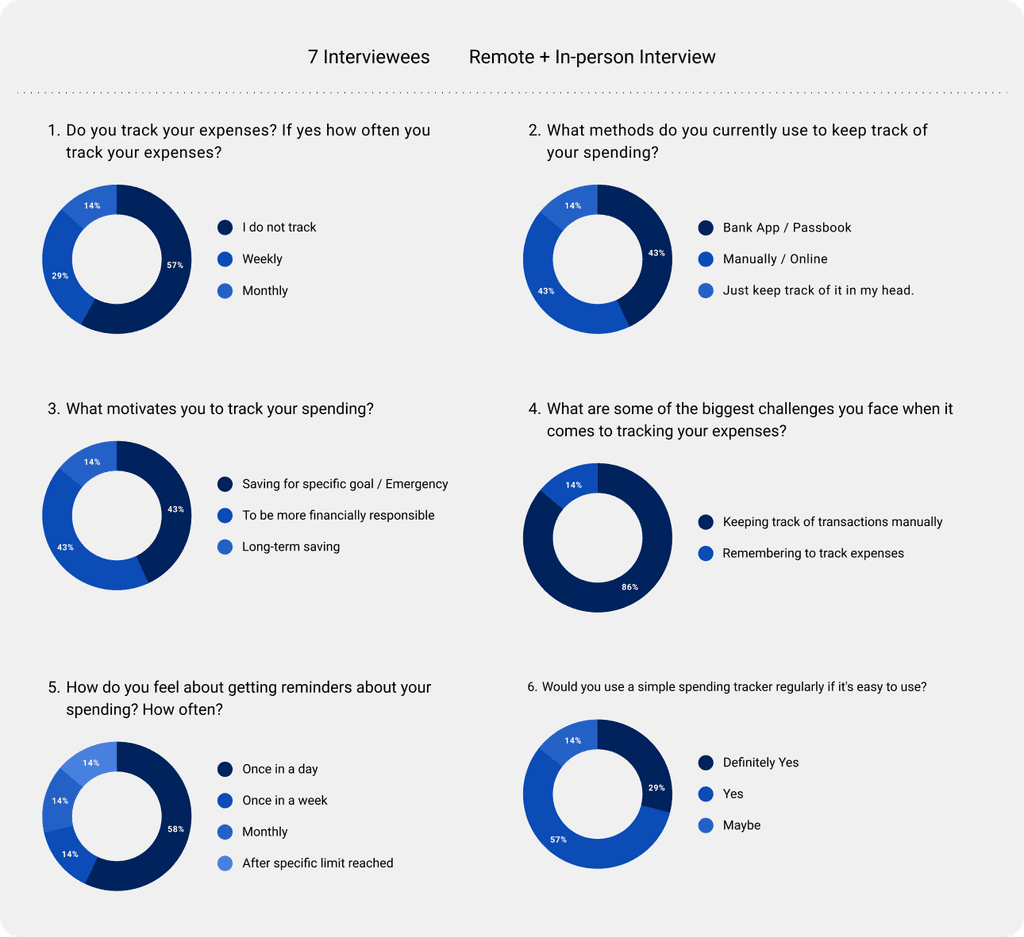
User Research
User Research
User Research
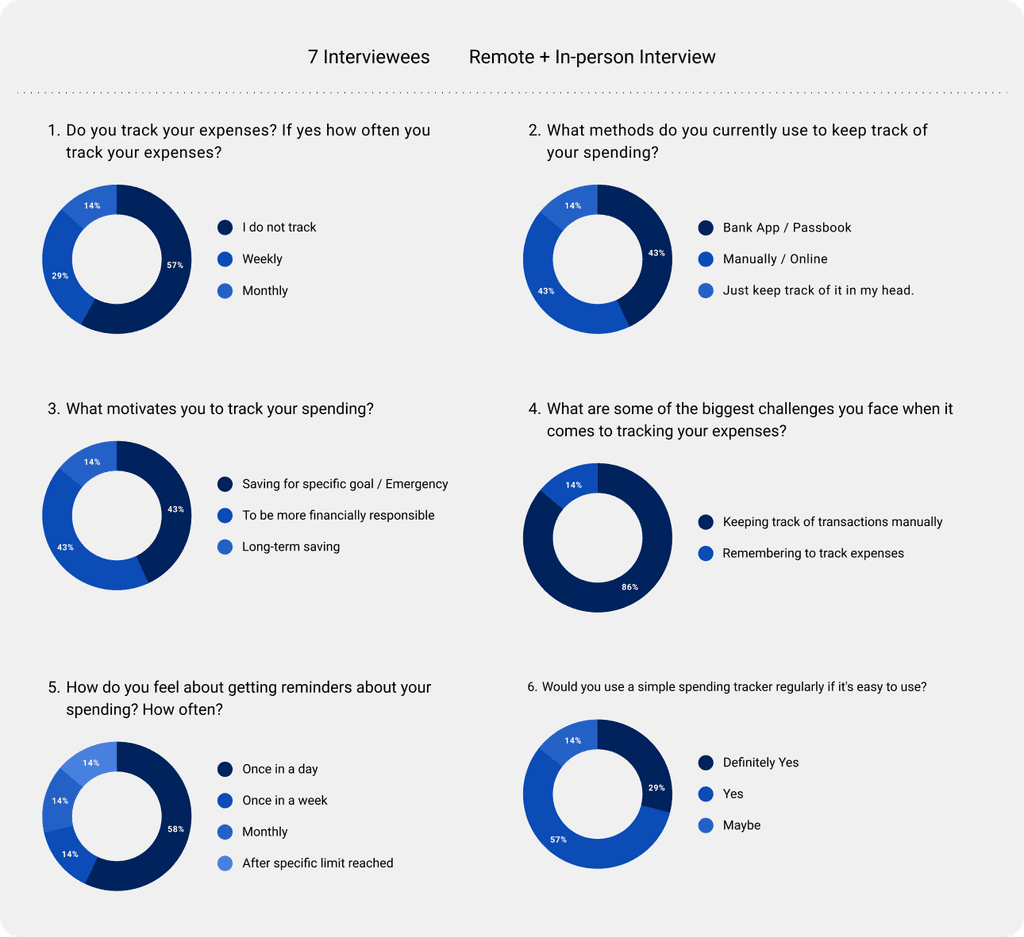
I surveyed and interviewed friends and coworkers, uncovering key pain points: difficulty in tracking expenses accurately, cumbersome apps, security concerns, lack of overspending alerts, and time constraints. These insights shaped the design process to address these issues.
I surveyed and interviewed friends and coworkers, uncovering key pain points: difficulty in tracking expenses accurately, cumbersome apps, security concerns, lack of overspending alerts, and time constraints. These insights shaped the design process to address these issues.



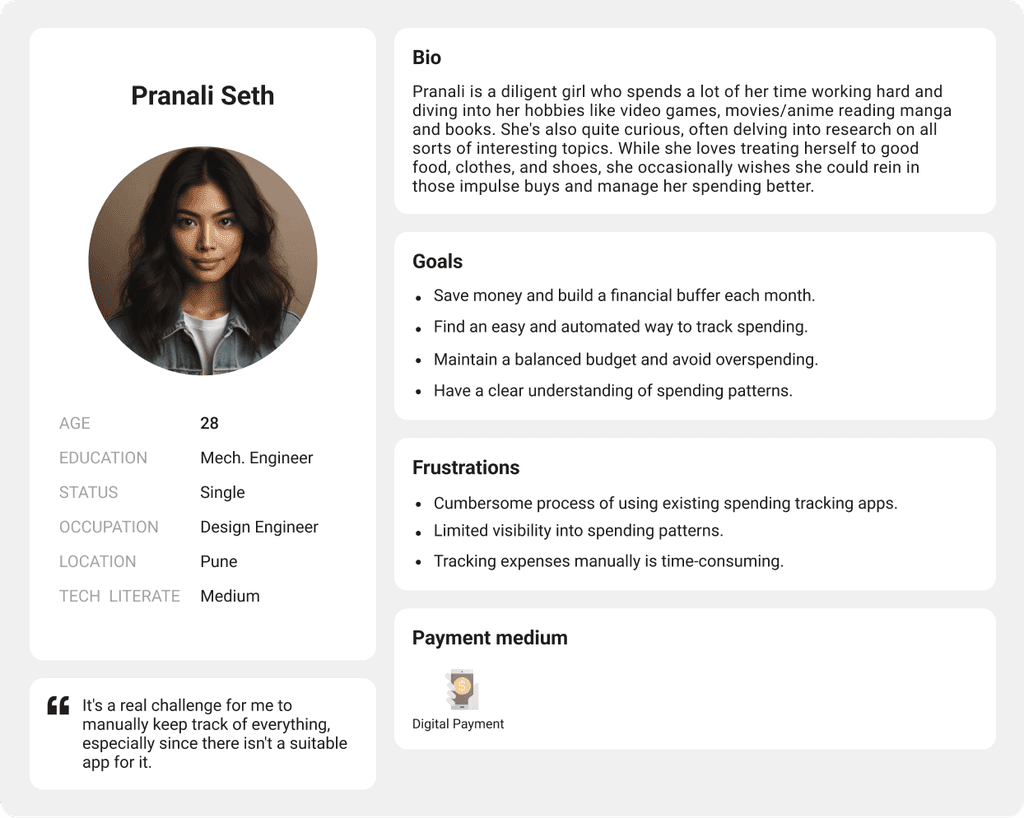
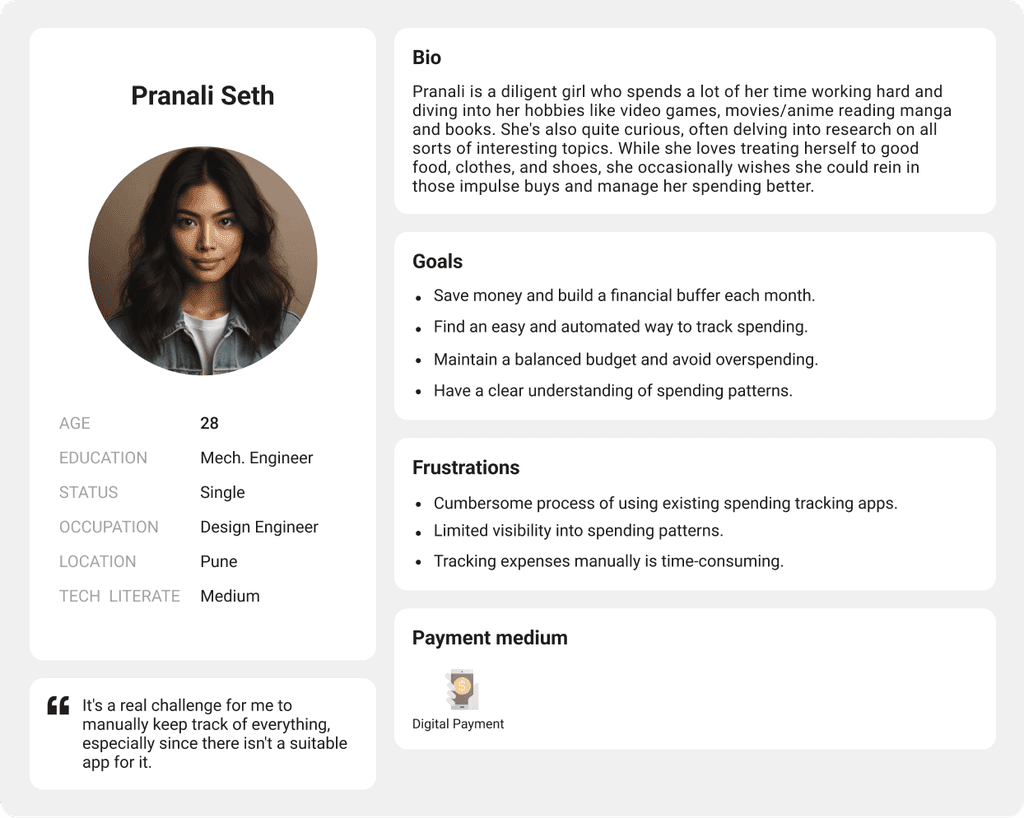
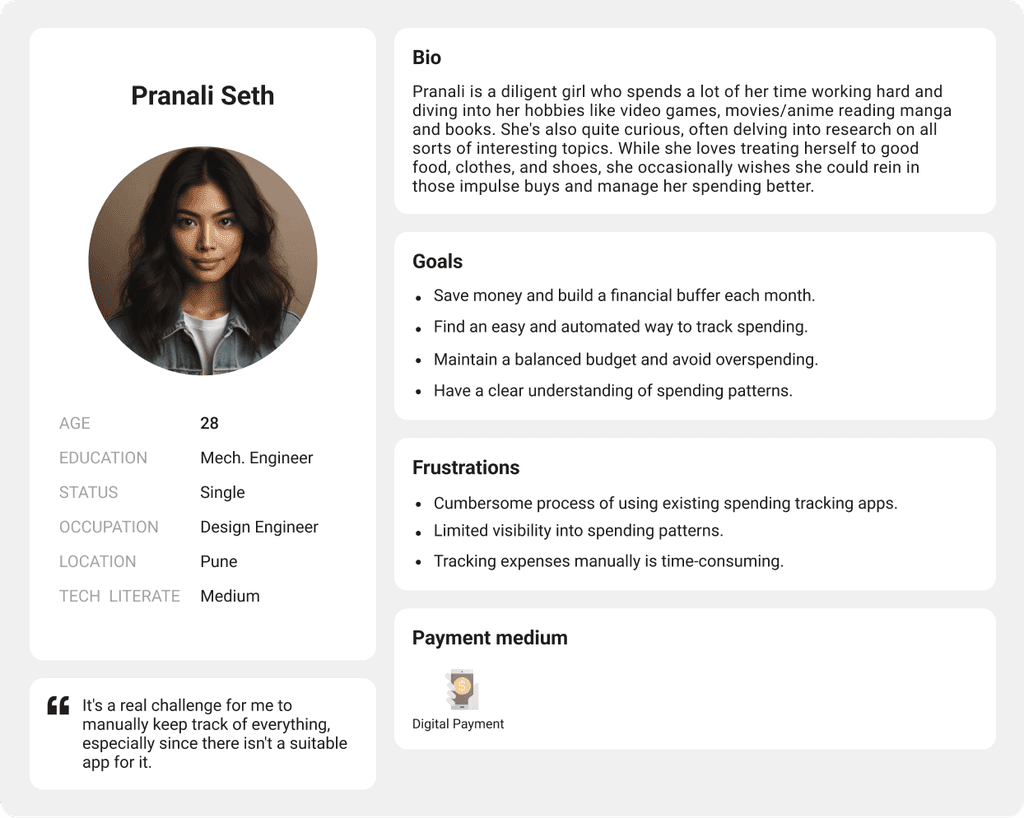
Persona
Persona
Persona
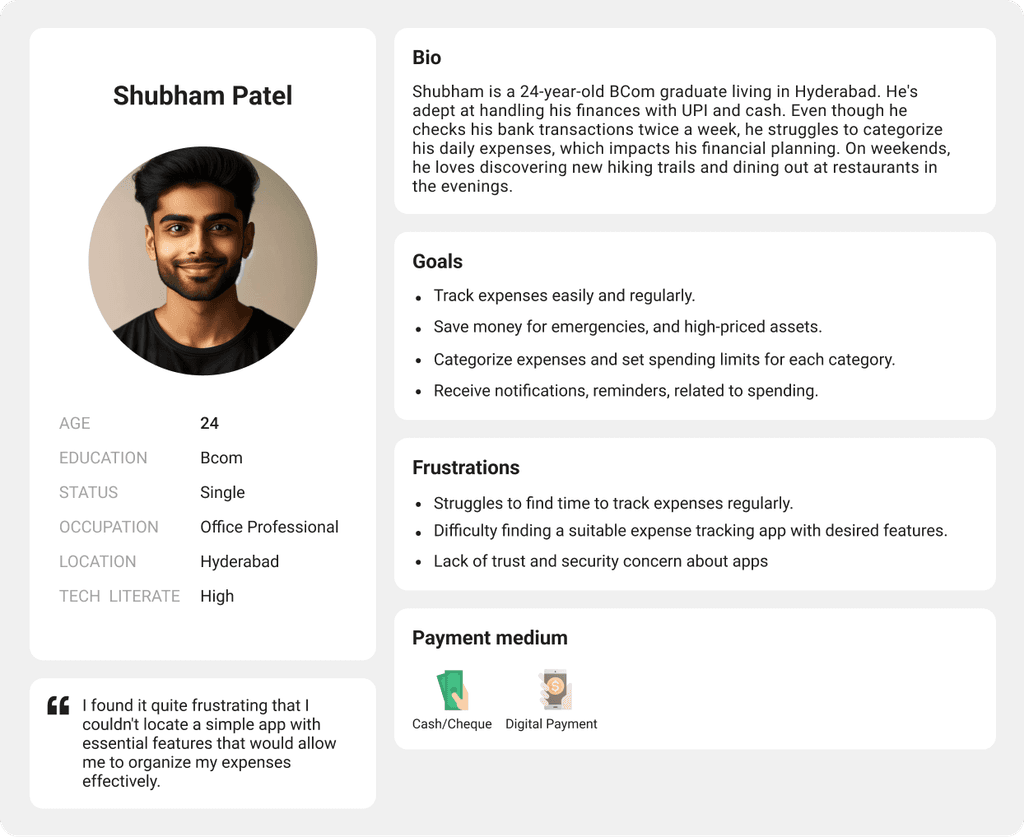
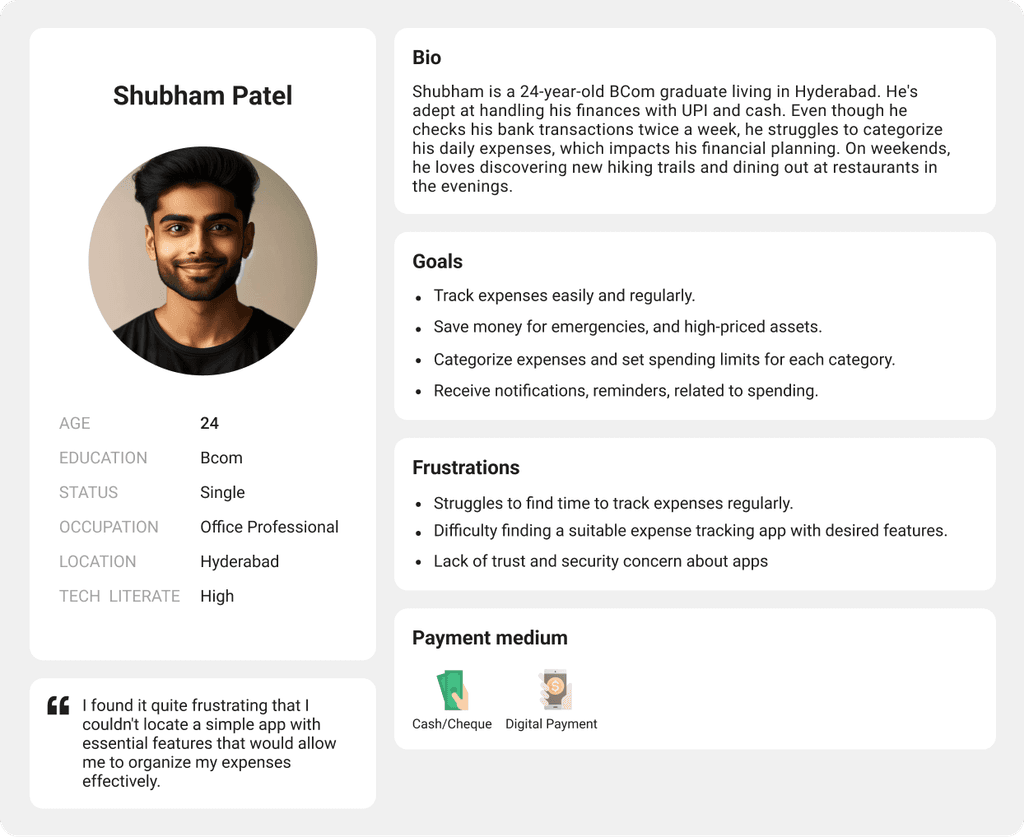
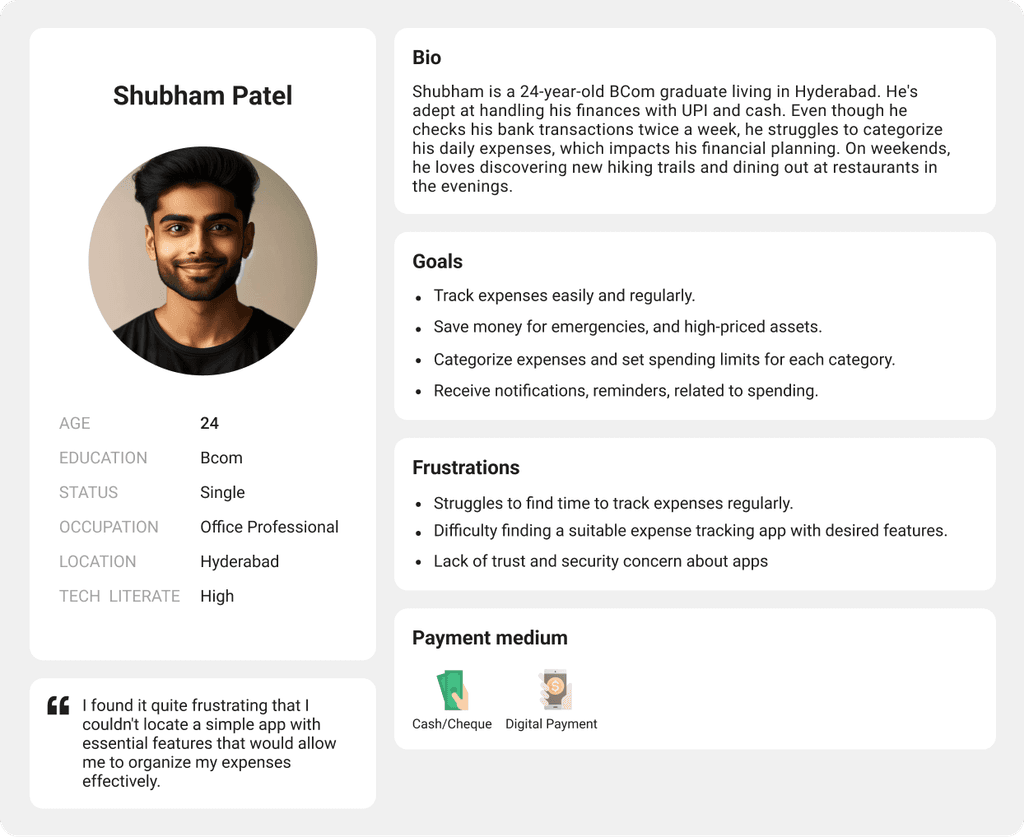
Based on patterns from my user insights I developed two personas.
Based on patterns from my user insights I developed two personas.






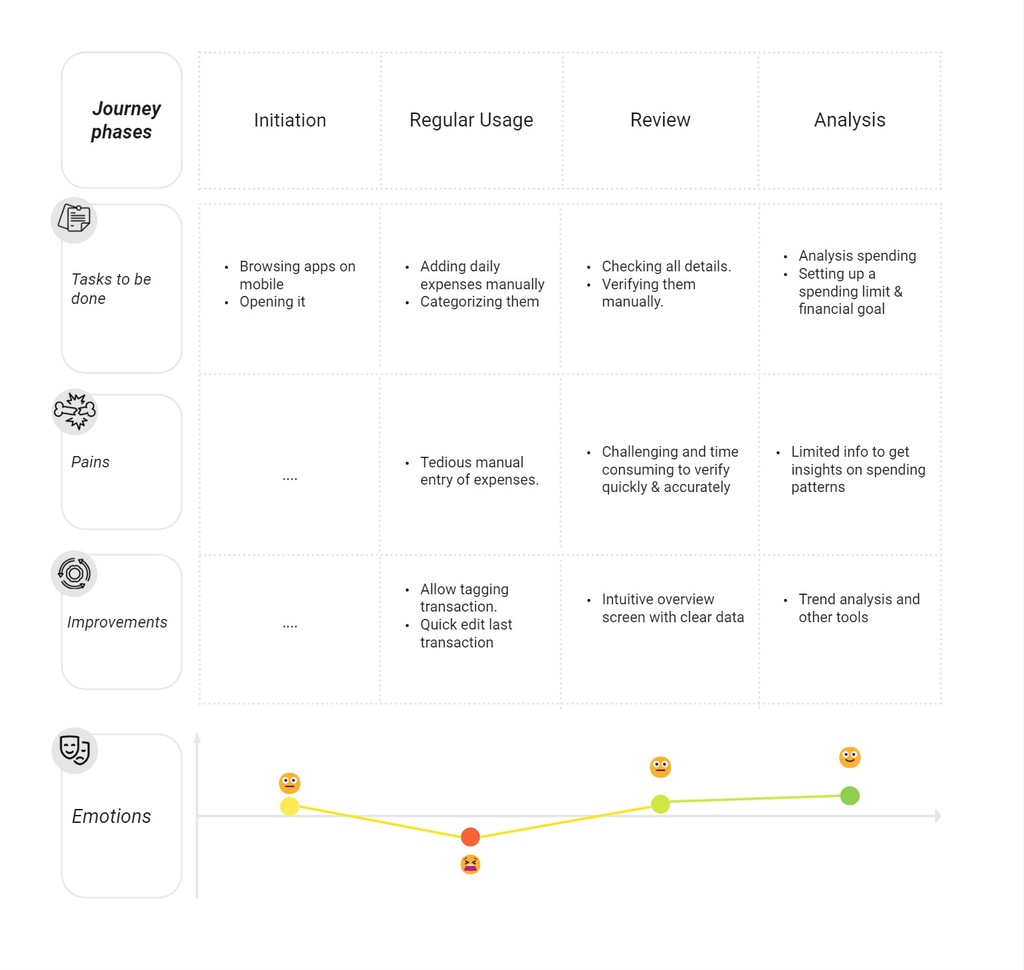
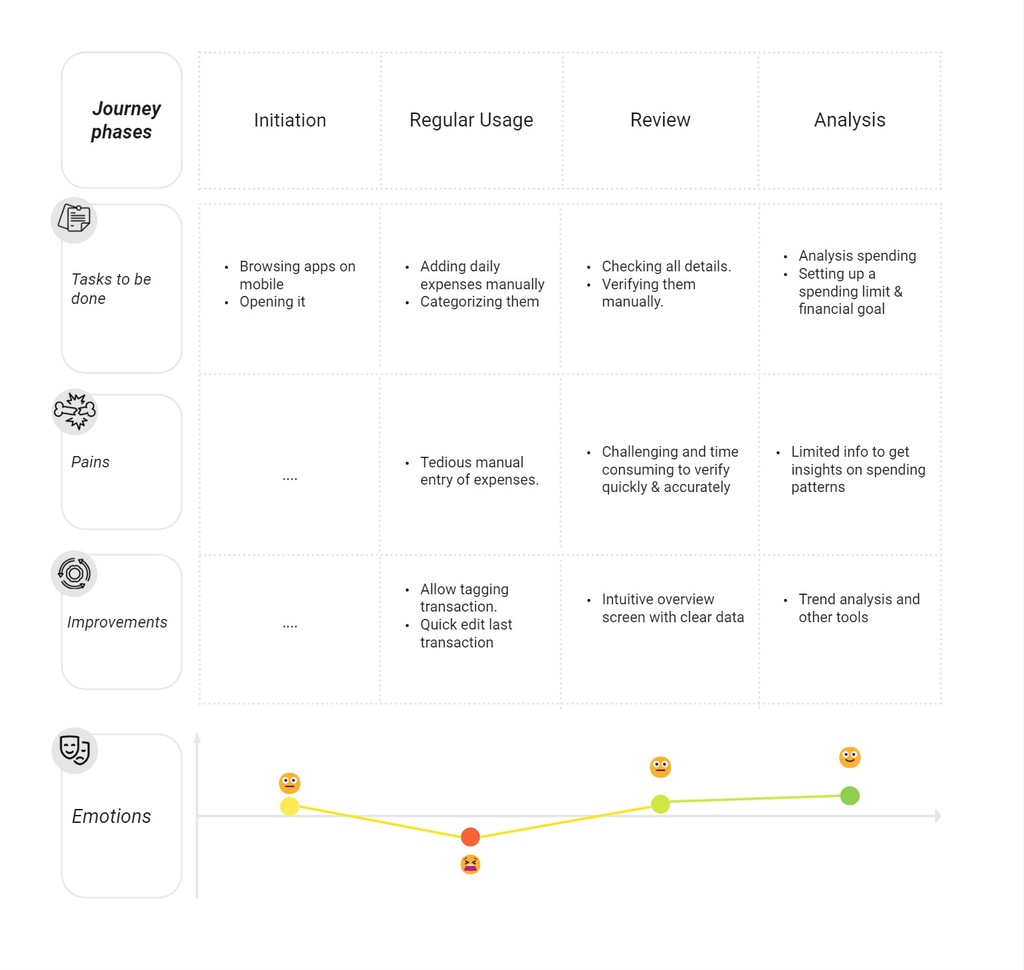
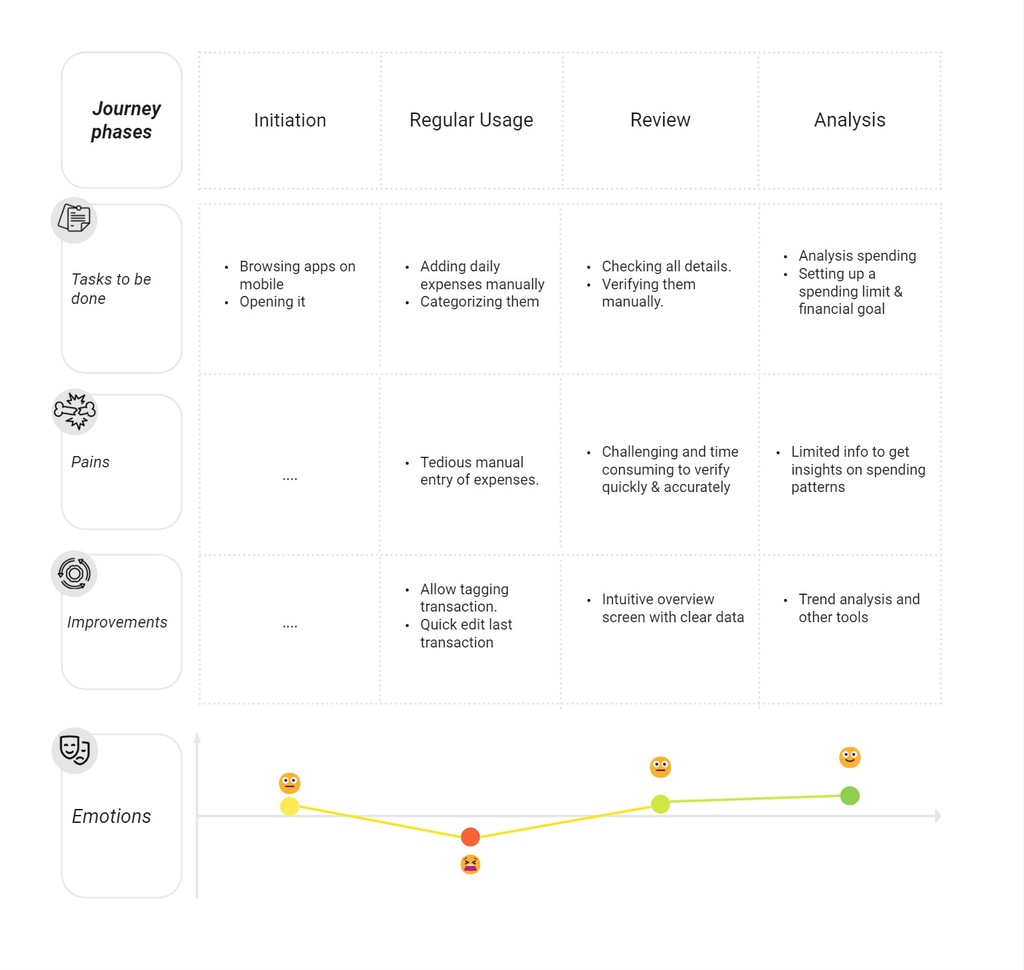
User Journey
User Journey
User Journey
Based on patterns from my user insights I developed two personas.
Based on patterns from my user insights I developed two personas.



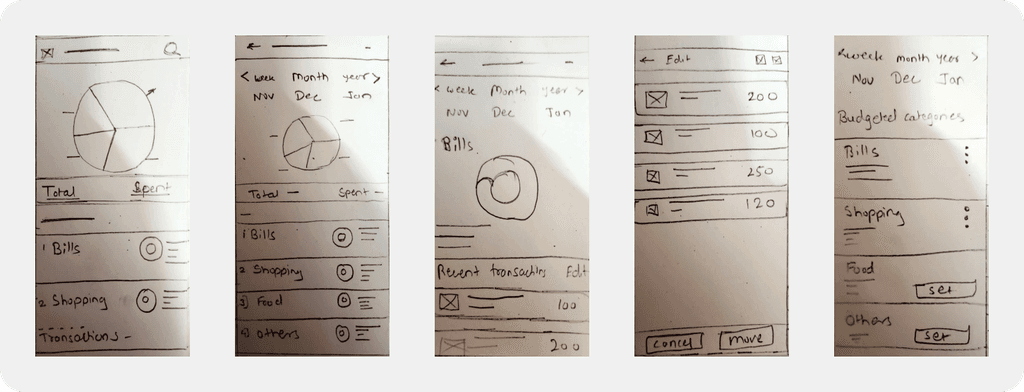
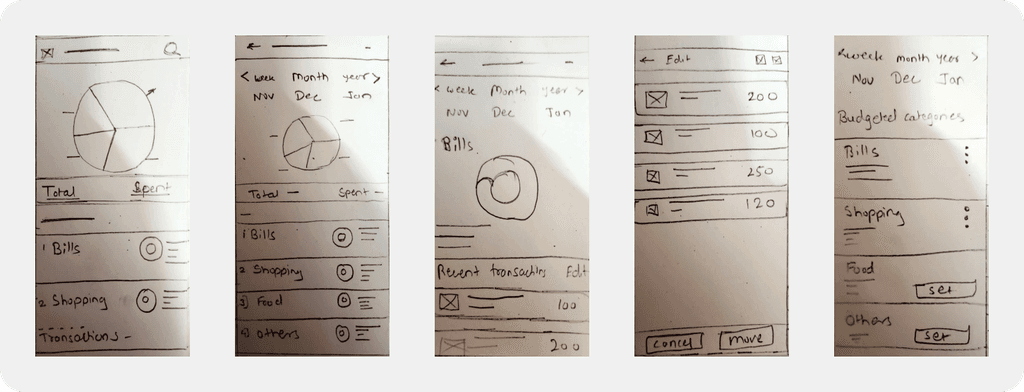
From Initial Sketches
From Initial Sketches
From Initial Sketches
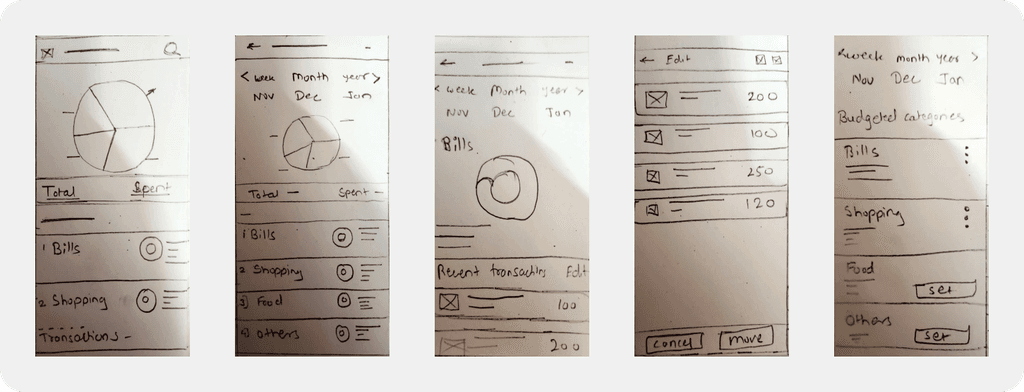
I started with paper sketches to bring initial ideas to life before transitioning to high-fidelity designs. The following process illustrates how I addressed and solved user problems step by step.
I started with paper sketches to bring initial ideas to life before transitioning to high-fidelity designs. The following process illustrates how I addressed and solved user problems step by step.



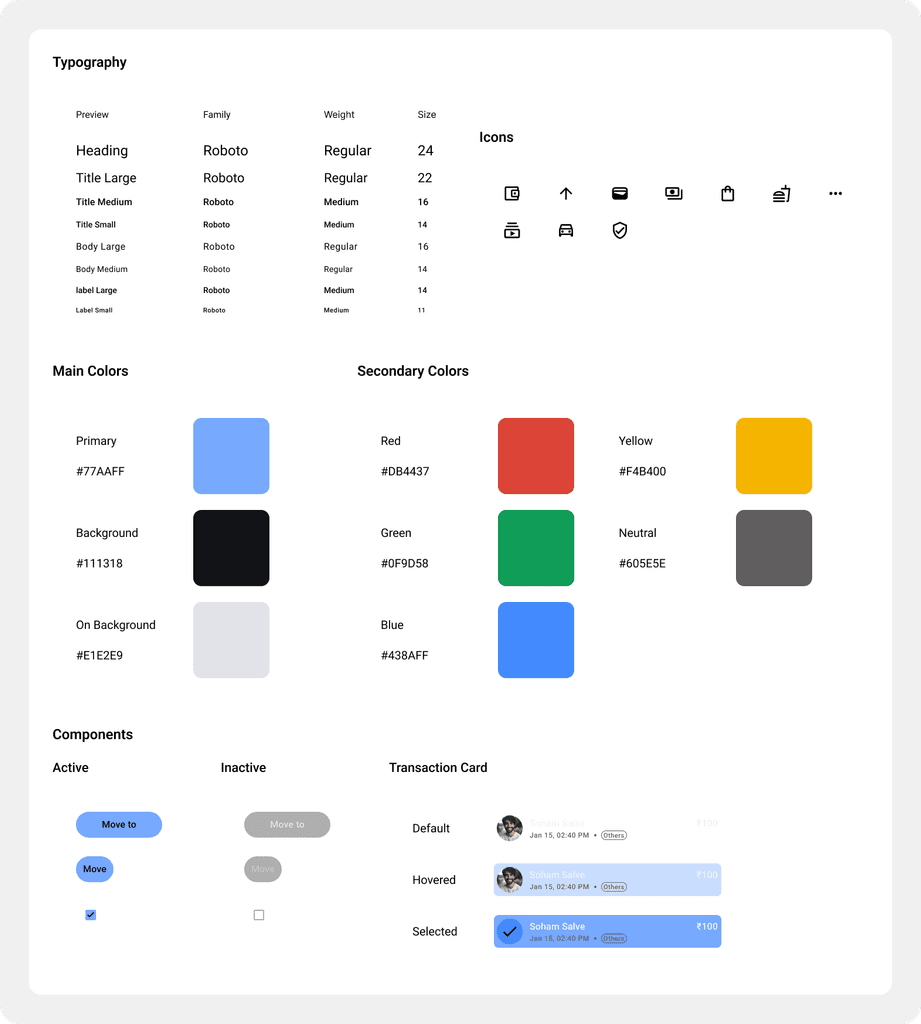
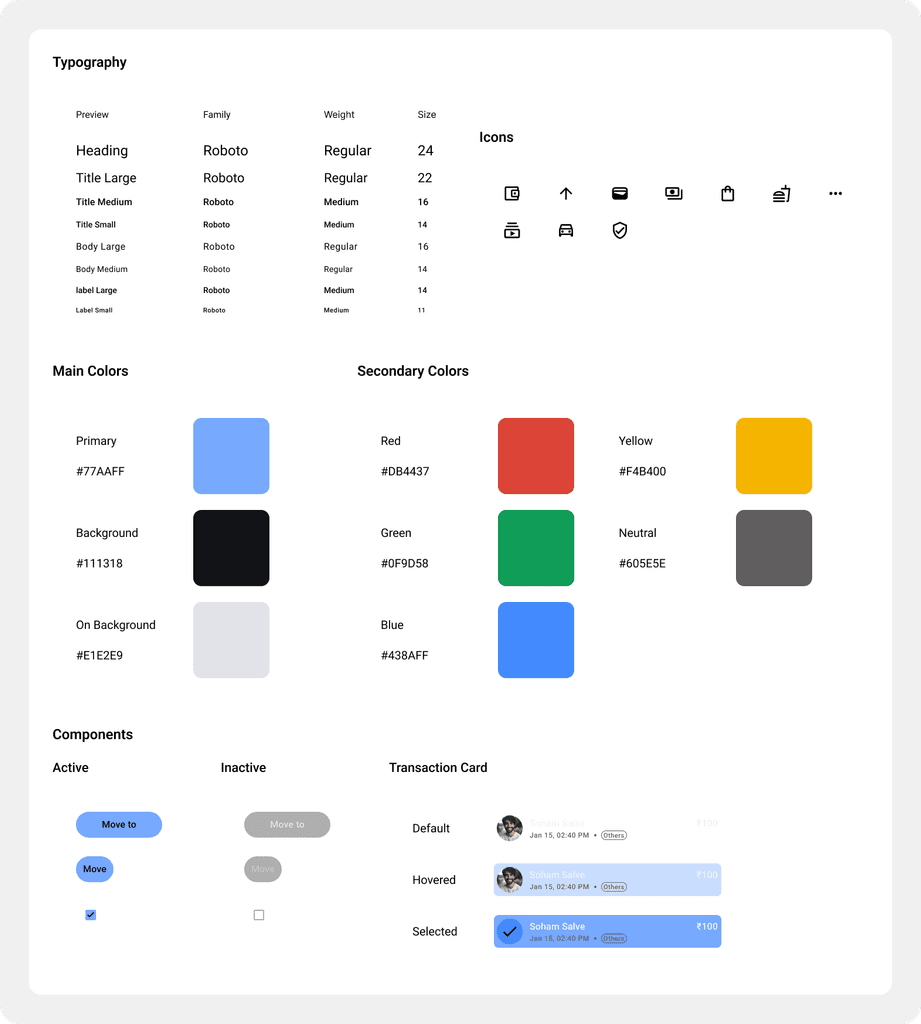
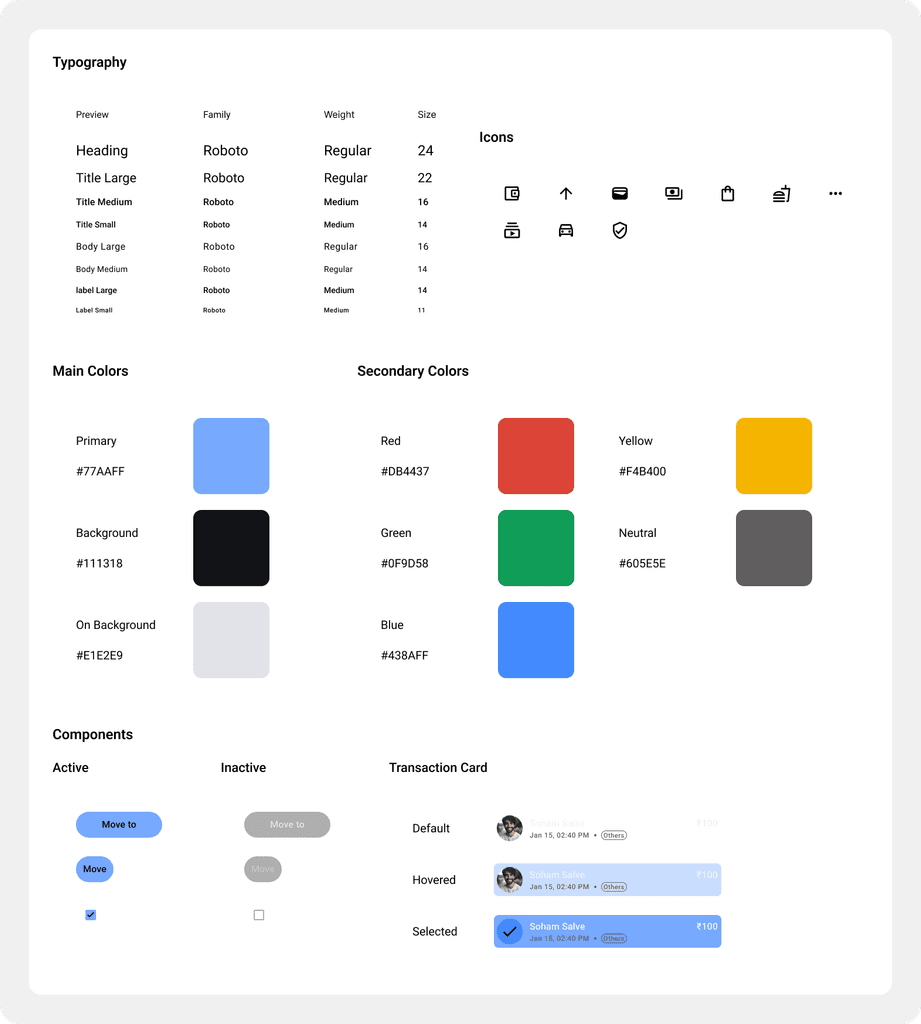
Design System
Design System
Design System



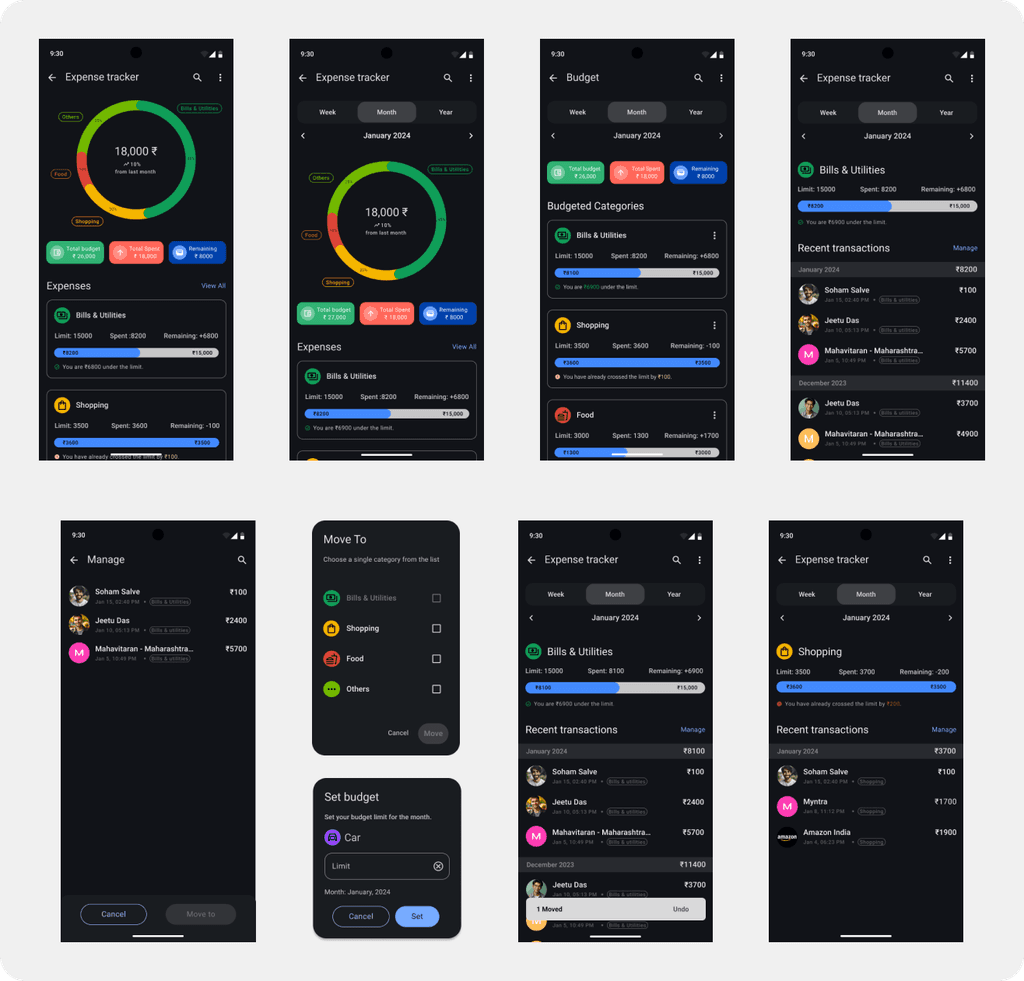
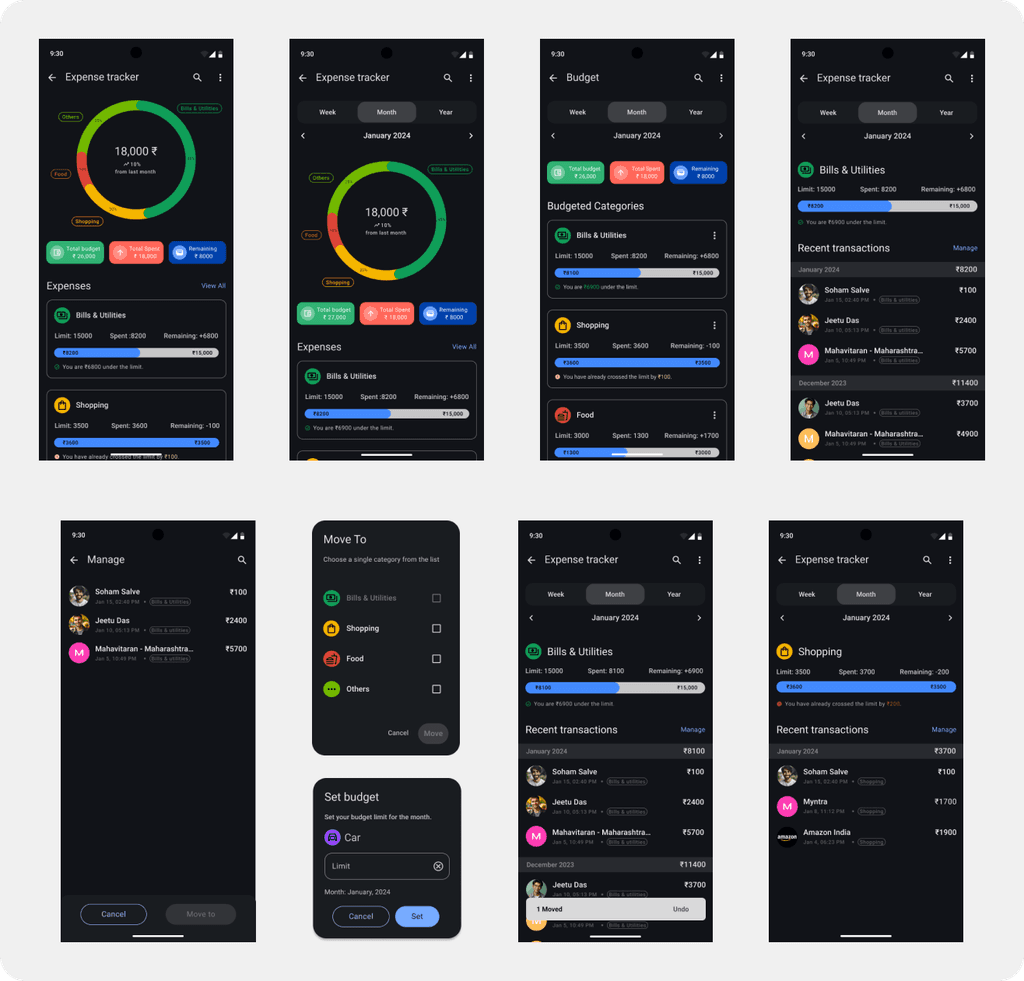
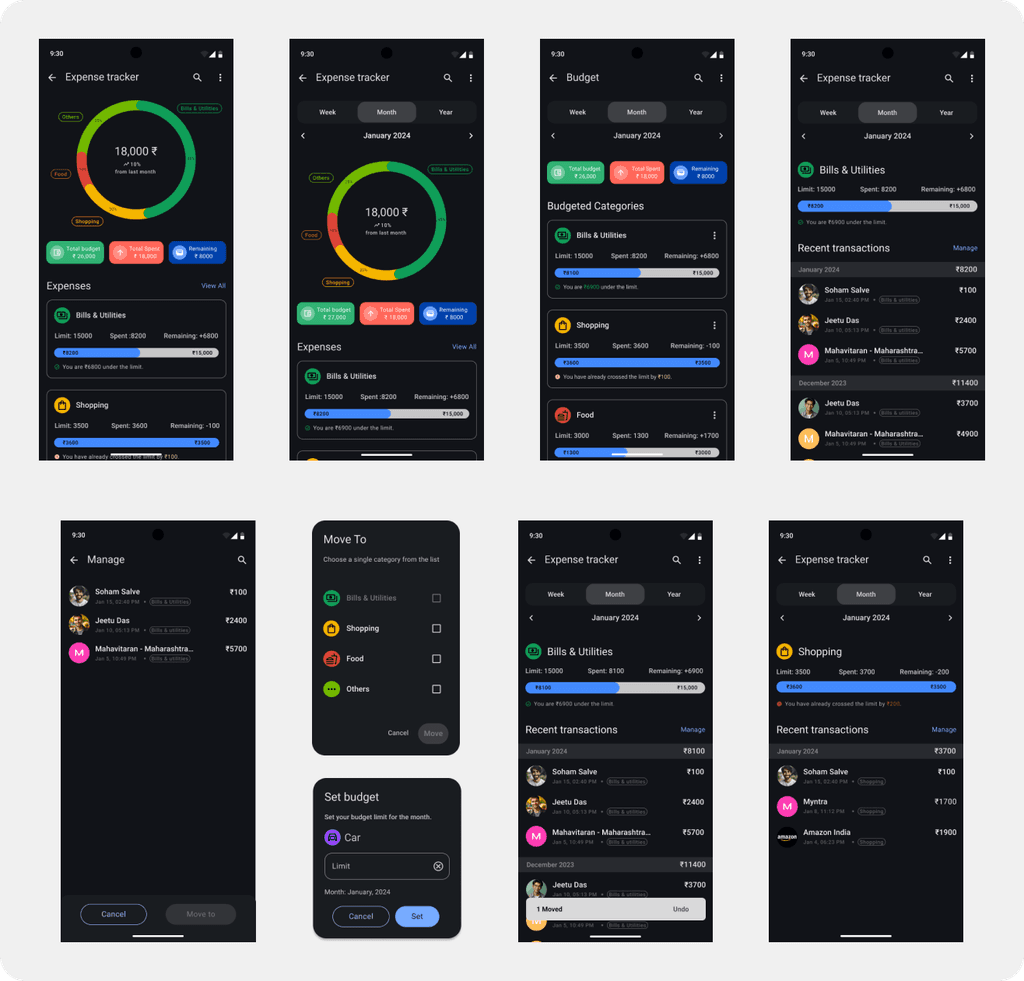
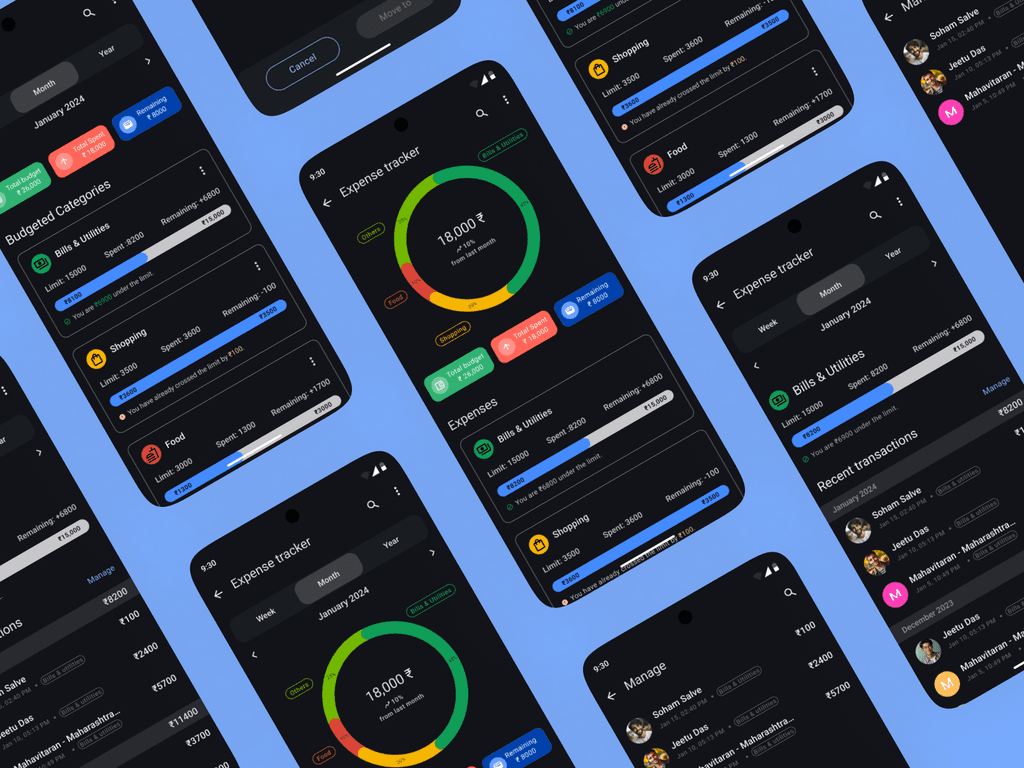
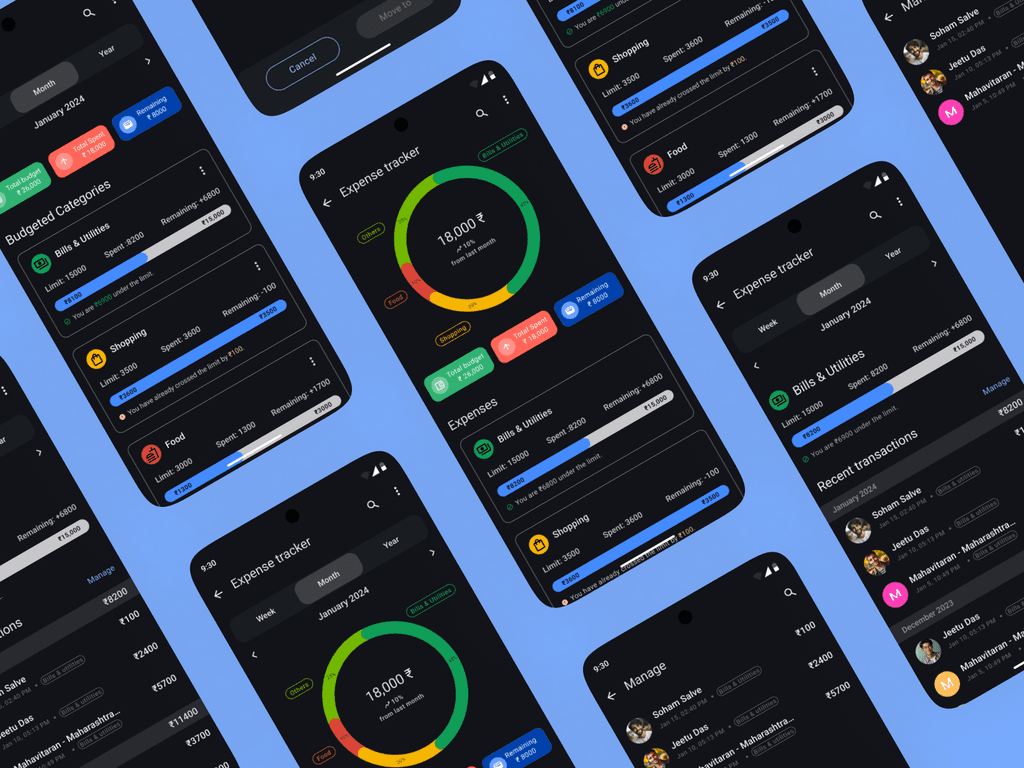
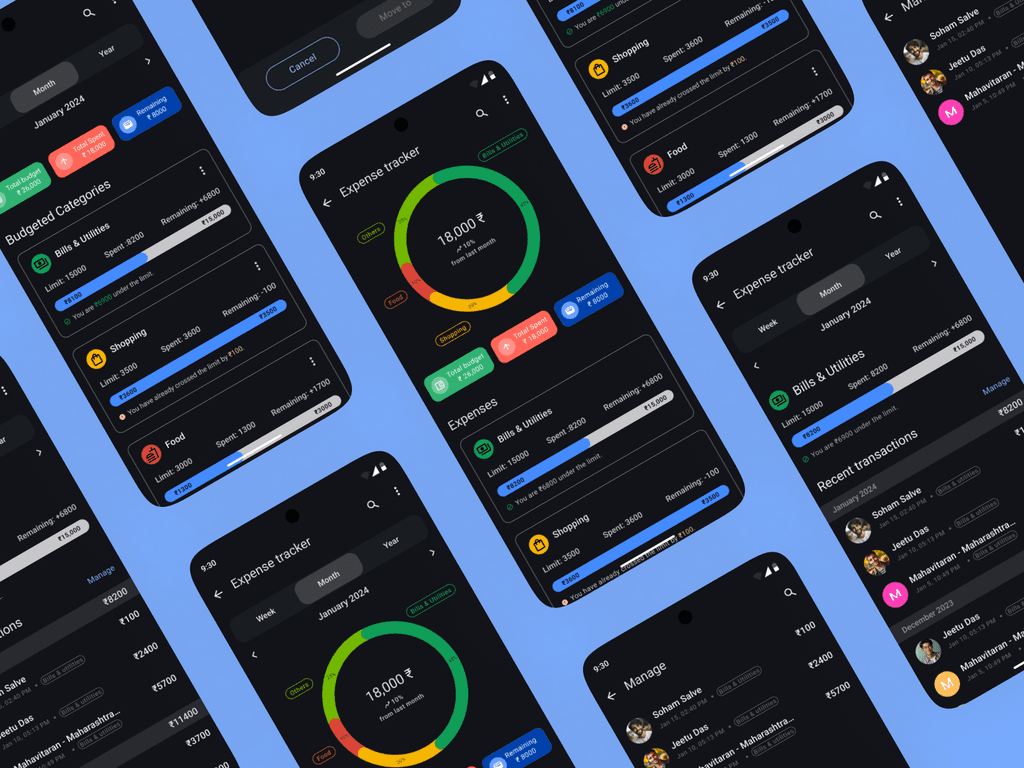
To The Final Designs
To The Final Designs
To The Final Designs
Then I refined those ideas into final designs, making changes based on user testing insights. For example, I added a "view all categories" button to make it easier to find the category section.
Then I refined those ideas into final designs, making changes based on user testing insights. For example, I added a "view all categories" button to make it easier to find the category section.



View Prototype
What I learned?
What I learned?
What I learned?
From this case study, I learned the importance of thoroughly addressing real user pain points. I discovered that even a small amount of user feedback can provide valuable insights, significantly refining and improving the design. This experience reinforced the necessity of simplicity and user-centric features, emphasizing that effective design revolves around the user's needs and experiences.
From this case study, I learned the importance of thoroughly addressing real user pain points. I discovered that even a small amount of user feedback can provide valuable insights, significantly refining and improving the design. This experience reinforced the necessity of simplicity and user-centric features, emphasizing that effective design revolves around the user's needs and experiences.



Thanks for reading! Your interest is appreciated.
Resume
Darshan Chaugule